Here are some things that I didn't know when I started with Figma. These tips really boosted my workflow and got me really nice designs in the end.
Use a grid, and not just a 12-column.
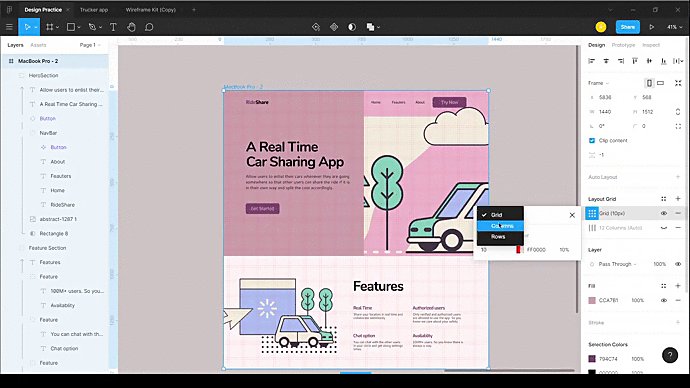
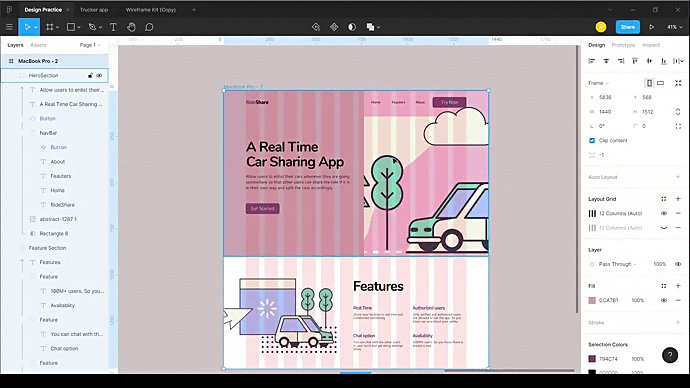
Okay, so first thing! USE A GRID!! I have seen so many beginner Figma users just putting out things measuring distances all the time. There is a way to put everything in or out of symmetry in an easy and beautiful way using a grid.
In this example, I am using a 12-column grid with 120 horizontal margin and 120 gutter. But grid comes in all forms, so you can surely look into that.

Reusable Components
I like to explain everything in my own words but I really like this description on Figma's official docs.
""
Components are elements you can reuse across your designs. They help to create and manage consistent designs across projects.
You can create components from any layers or objects you've designed. These could be a whole range of things like buttons, icons, layouts, and more.
There are two aspects to a Component:
- A Main Component defines the properties of the Component.
- An Instance is a copy of the Component you can reuse in your designs. Instances are linked to the main Component and receive any updates made to the Component.
""
The thing that I love about components is that you don't have to change the color or font or whatever of every single button in your design. Just change the main component and use the gifted time to brew some coffee☕.
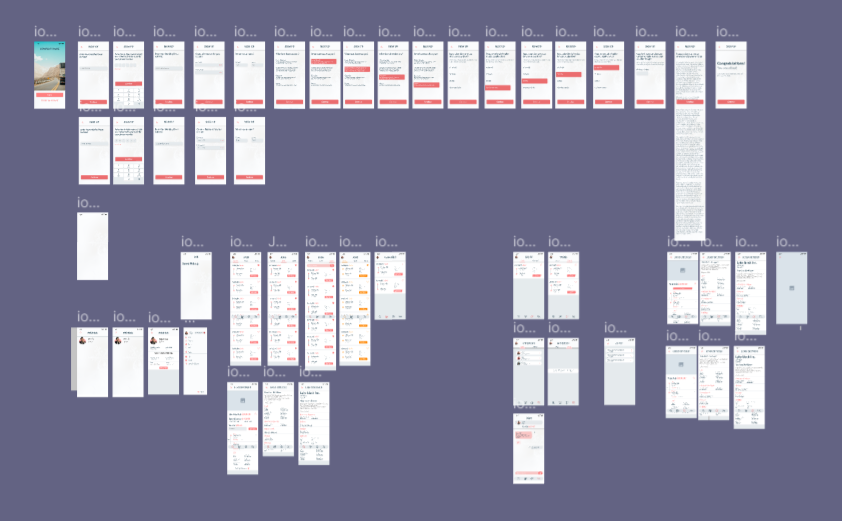
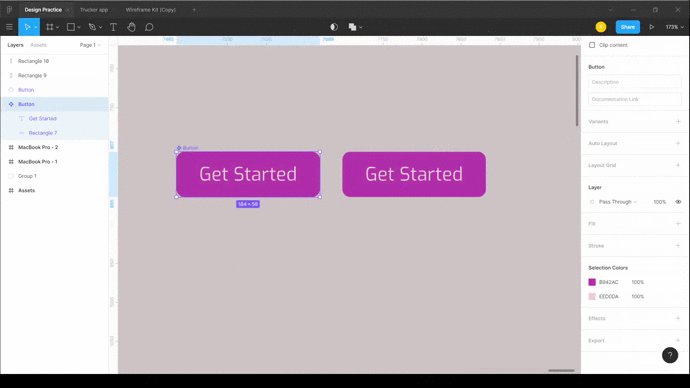
This is a screenshot of an app design I made months ago and because I didn't know about components I had to manually change each of those pink buttons to orange.
Don't be like me, learn components!

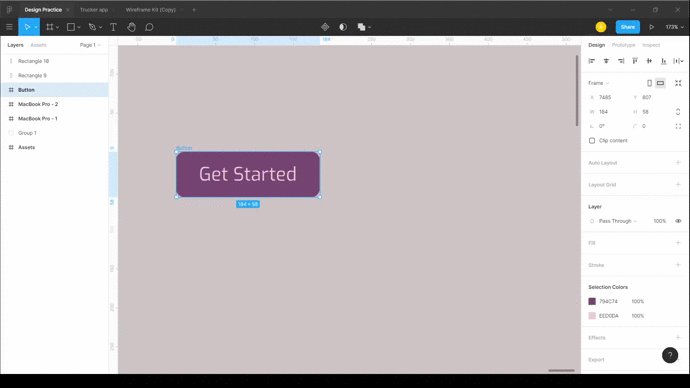
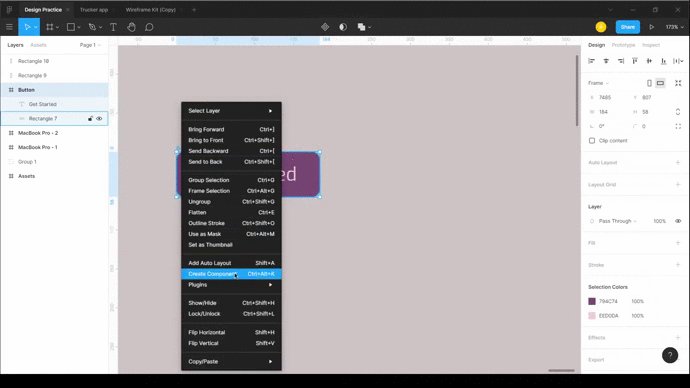
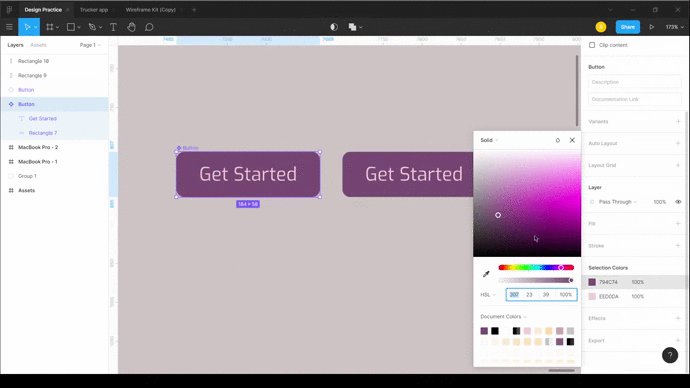
Making a button component

Save Local Styles
Another useful way to keep your design consistent and free up some time to play Valorant, is by saving local styles! Saving Local Styles (Fill, Text, Stroke, Effect, etc, etc...) lets you apply the same styles anywhere in a matter of a few clicks.
And by the way, this also prevents the loss of styles due to accidents.
.gif)
Use Plugins and Built Components
This is absolutely amazing. Due to every growing Figma community, there are a lot of free to use plugins, designs, and design components, available. Explore them!

#Thank you! ####Please leave your views!
Discussion